スタッフブログや最新のお知らせなど、投稿機能についてご説明します。
管理画面を発行しますので、管理画面よりブログ記事を書いて「投稿」ボタンを押せば、リアルタイムにホームページに反映されるようになります。
メールが打てる程度の知識があれば書けますが、ブログを書くメリットデメリットだけご理解ください。
★(ブログやニュースを書く意味)
「インターネットで何か検索する」ことが日常的になって実は20年ほど経ちます。
当時は違ったのですが、今のネット情報は古い情報が山ほどあります。最近のユーザーはそのことを良く理解しているため、「これいつの情報?」ということで、投稿記事の「日付」を探します。
ホームページを作ったばかりの場合、作り手側(社長様)は新鮮さがあると思いますが、利用者にその感覚は伝わっていません。
昔からあるんだと思っています。
リニューアルと書いていても、いつリニューアルしたの?ということで日付を探します。
スタッフブログっていうボタンはすごくクリックされやすいです(会社の雰囲気が分かるため)
日常的にブログを書いていることで(日付が入るので)、「あ、一応この会社はやっているんだな」と思ってもらうことができます。
当たり前のように思うかもしれませんが、これすごく重要なポイントです。
★ブログはSEO対策にはなりません
勘違いされている方がいますが、ブログ投稿はSEO対策にはなりませんのでご注意ください(昔はなりましたが)
もし社長様が、SEO対策について何か知っている昔の情報があり、それを意識してブログを書こうとすることはやめてください。
その知っていることのほとんどがSEO対策上は現在ペナルティ対象です。 何もしらない方は大丈夫です。気にせずお好きに書いてください。
★(書く内容や更新の頻度について)
なんでもない記事を書いたことが、ユーザー様と共通点が発覚し、ご商売につながる可能性だって無きにしも非ずです。
よく訪れる喫茶店のサンドイッチがおいしかったという日記のような記事でも→私も行ったことある!的なことです。
書く内容についてはなんでもいいと思います。
年末年始のお知らせ、ゴールデンウィークのお知らせ、新商品の宣伝、施工中現場の様子、仕事から離れたプライベートな内容(人柄をわかってもらえるため)
記事の投稿は、毎日でも、一週間に一度でも、一か月に一度でもぜんぜんOKだと思います。何年も放置しているサイトと思われたくないことが目的だからです。
★一年に一回しか書かないのはマズイです
さすがに一年に一回しか書かないのなら、最初から書かないと決めたほうがマシだと思います。一年に一回の更新なら放置していると受け取られる場合があるため。
★ホームページのどこにブログが表示されるのか?
ホームページのメニュー、もしくはサイドにブログやお知らせという項目があると思います。
ブログ、○○ニュース、スタッフブログ、最新のお知らせなどなど。記事を書いて投稿することで、そこに反映されます。
★(管理画面はどこを触ってもOK)
ホームページと連動させていますので、かなり機能制限をかけたお客様専用の「管理画面」を発行します。なので管理画面内で触ってダメなところは一切ございません。
あれこれ触ってみてください。
間違えてどこかを触ってホームページが変なことになる、ということは一切ございません。
最悪は、いま書きかけているブログが消えてしまう!ってことはあるかもしれません(笑)が、まあその程度です。
このボタンなんだろう?→ お気軽に押してみてください。
★注意点として
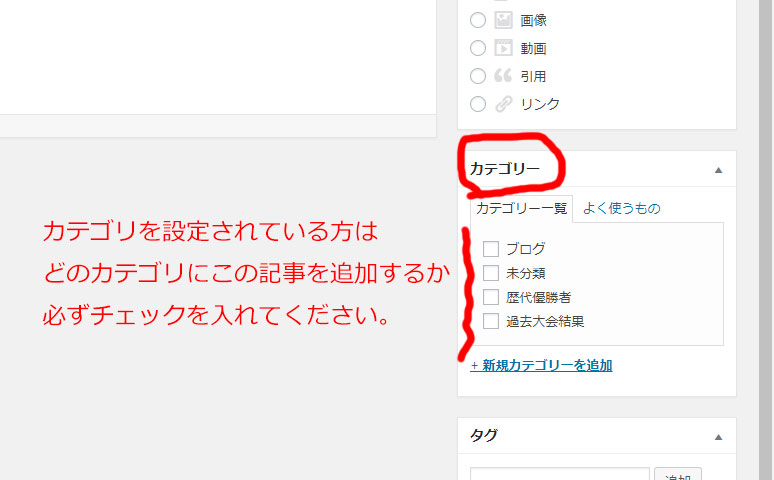
(投稿するときにカテゴリ名にチェック入れてください)
投稿したブログが所定の位置に反映されない場合は、投稿するまえにカテゴリに☑を入れていないことが考えられます。投稿ボタンを押す前に、反映させたいカテゴリに☑を入れてください。
担当者がカテゴリの設定は済ませていると思います。
(カテゴリ例)
●ブログ(blog)
●店長あれこれ日記
●最新のお知らせニュース
●過去の施工例
●次回のイベント概要
などなど。カテゴリの名称が違うなと思う場合はお知らせください。
御社のご商売内容にあわせて、担当者がすでにカテゴリを決めていると思いますので、かならず投稿ボタンを押す前にカテゴリにチェックを入れてください。原則としてカテゴリ設定は一つです。
具体的な管理画面の操作方法(グーテンベルクエディタの方はこちら)
※グーテンベルクエディタの方はこちら、というところですが、担当者からそこをクリックするように言われていない方は、押す必要はございません。下記をそのまま読み進めてください。
御社ホームページのトップ画面→メタ情報→ログイン
ログインに必要なユーザ名やパスワードは担当者からメールします。ログインして初めに開いた画面が「管理画面」です。
※投稿したブログ記事は削除することも自由です。お試しで投稿(記事を書く)して、あれこれ触れてみてください。
ログイン後の画面操作について
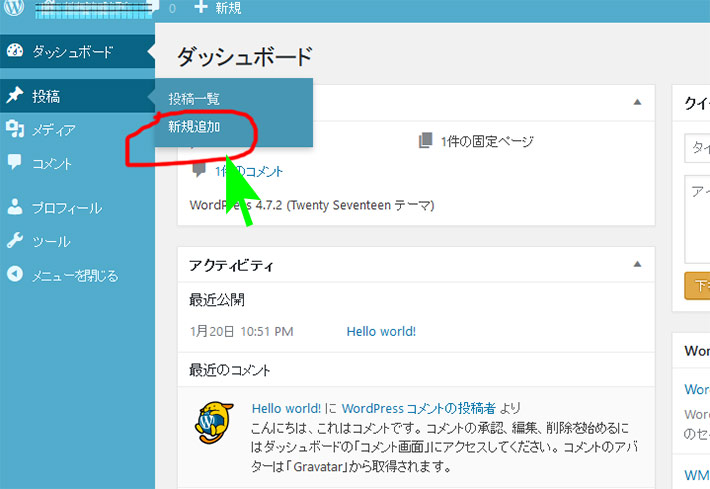
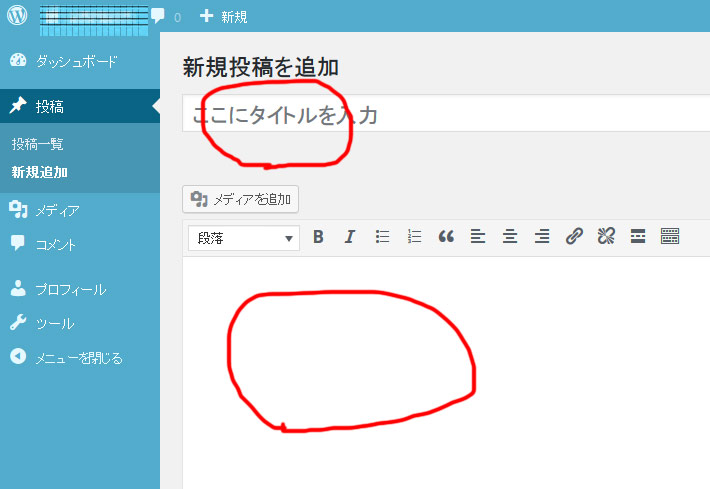
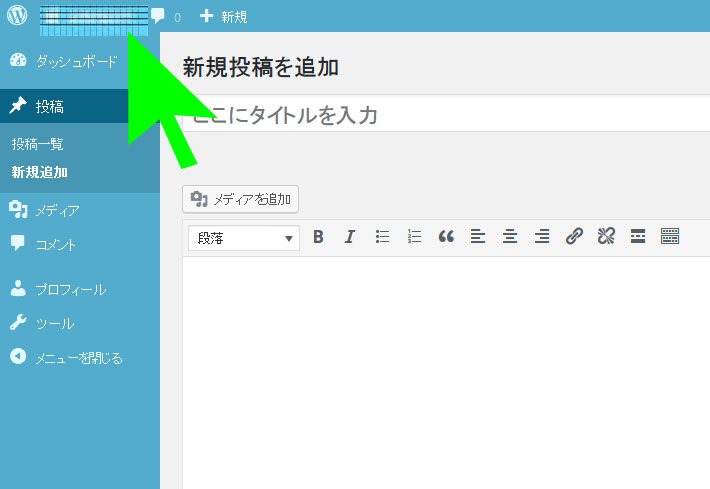
左メニューの「投稿」というところにマウスを持っていってください。
投稿一覧と新規追加というボタンがでます。
新しい記事をかくなら「新規追加」。過去の記事を編集するなら「投稿一覧」です。


記事にふさわしいタイトルをつけてください。タイトルは必ず必要です。
タイトルを書いてから、すぐ下の広いスペースに本文を書きます↓


シンプルな文字だけの記事でも問題ありません。日記みたいなモノですから。
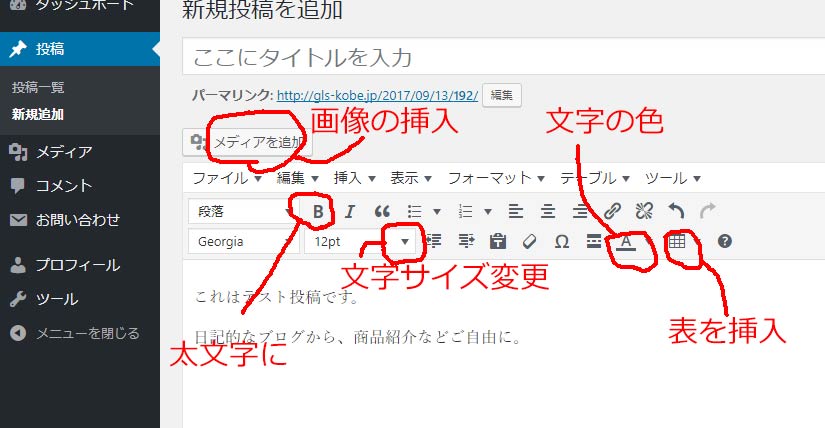
でもせっかくなので書いた文字を「装飾」することもOKです。文字に色をつけたり、文字を大きくしたり。表を挿入したり。
ワードエクセルなどと同じような感覚で操作できます↓

↑この赤丸をつけている箇所以外のボタンもいろいろ触ってみてください。意外といろんな装飾ができます。
※注意
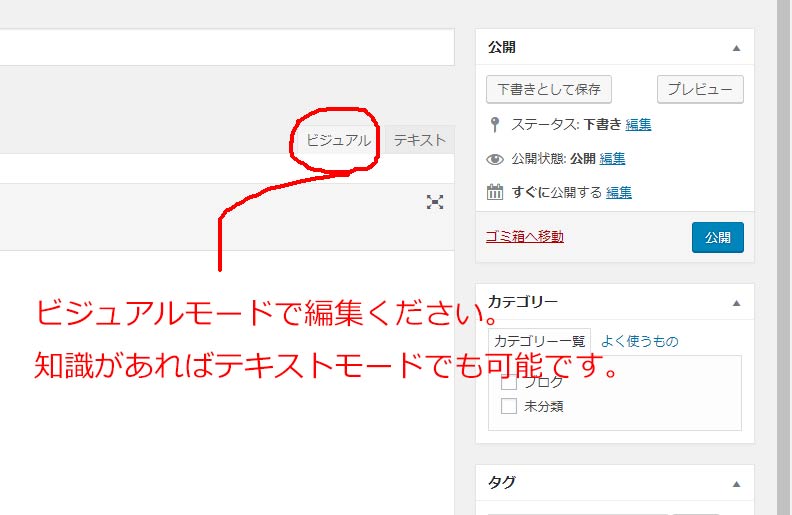
本文の入力や操作などは、モードがビジュアルになっているか確認ください。テキストモードでも操作できますが、テキストモードはhtmlやcss、タグ記述の理解がある人専用です。


カテゴリを設定されている方は、どのカテゴリにこの記事を投稿するのか、必ずチェックいれてください。
「未分類」にチェックを入れると表示されなくなります。
未分類以外のカテゴリにチェックを。


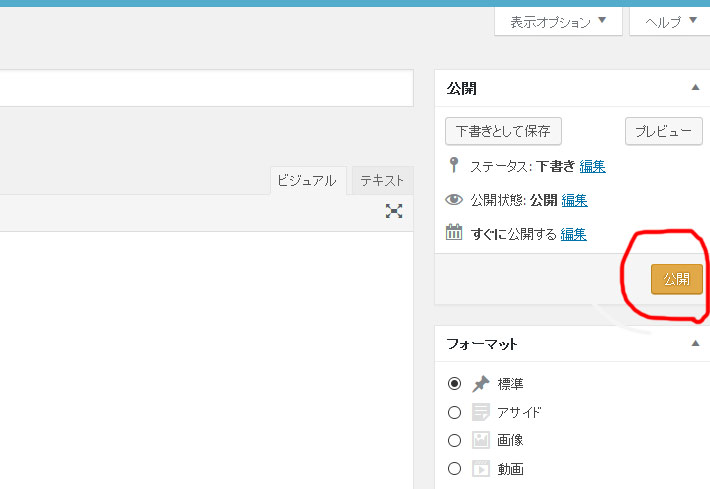
画面の右のほうにある公開ボタンで公開(記事の投稿完了)です


画面左上のサイト名をクリックで実際のブログを確認できます。
ただ、ここを押すとこの管理画面に戻るのが面倒なので、別のタブを開いてホームページを確認してもOKです。

画像の挿入について
メディア=画像のことです。
書いた記事(ブログ)に写真を掲載することももちろん可能です。

いきなり記事本文に画像を挿入できません。
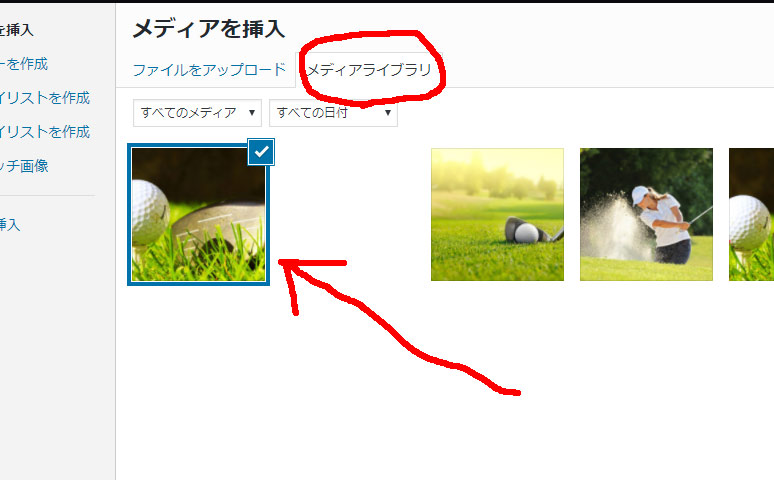
まずサーバー上の格納庫(写真集みたいな場所)に写真を入れておいて、その中からブログに添付したい画像をチョイスするイメージです。その画像格納庫にあたる場所のことをメディアライブラリといいます。
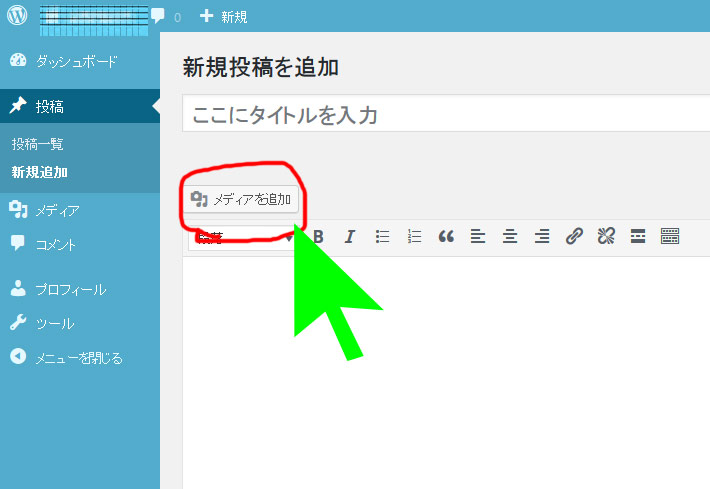
メディアの追加ボタンを押してください。
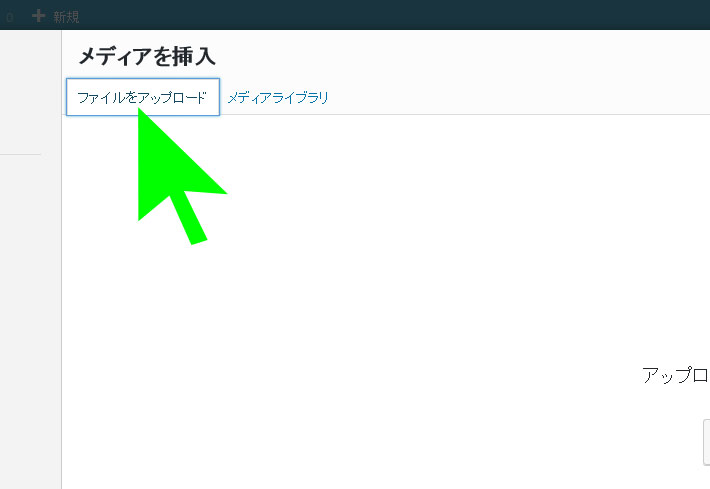
記事(ブログ)に挿入したい画像をアップロードしてください。
これがまずメディアライブラリ(画像格納庫)に写真を入れた、という意味になります。
記事に写真を掲載するのはこれからです。

ファイルアップロードは、画像をドラッグ&ドロップする(画面のどこでもいいので、つまんできて離す)か、画面中央の「ファイルを選択」より画像選択してください。
※複数の画像を、事前にアップしておいてもOKです。



実際の書きかけのブログに写真を挿入したい場合は、
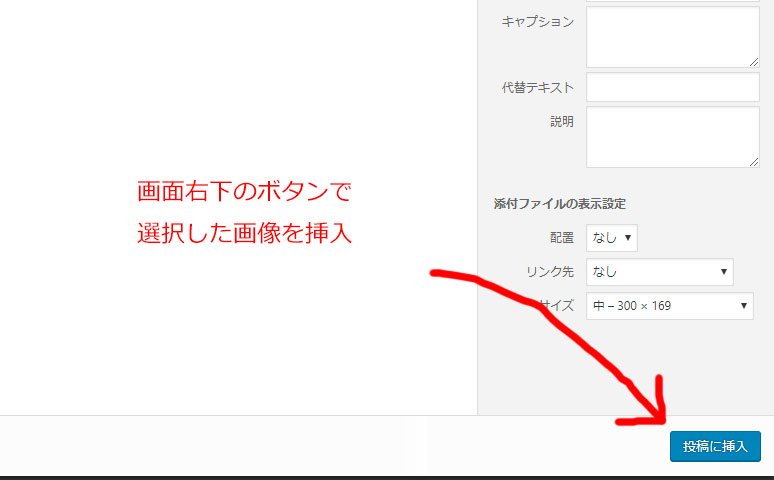
画像を挿入したい場所にカーソルを合わせて→メディアライブラリに格納されている写真から選んで→画面右下の挿入ボタンを押して完了です。
画素数を下げていない画像を、フルサイズで表示しないでください。
画素数の下げ方がわかならない場合は、サイズ中(もしくは大)を利用ください。画素数を下げるにはフォトショップなどの画像編集ソフトが必要です。


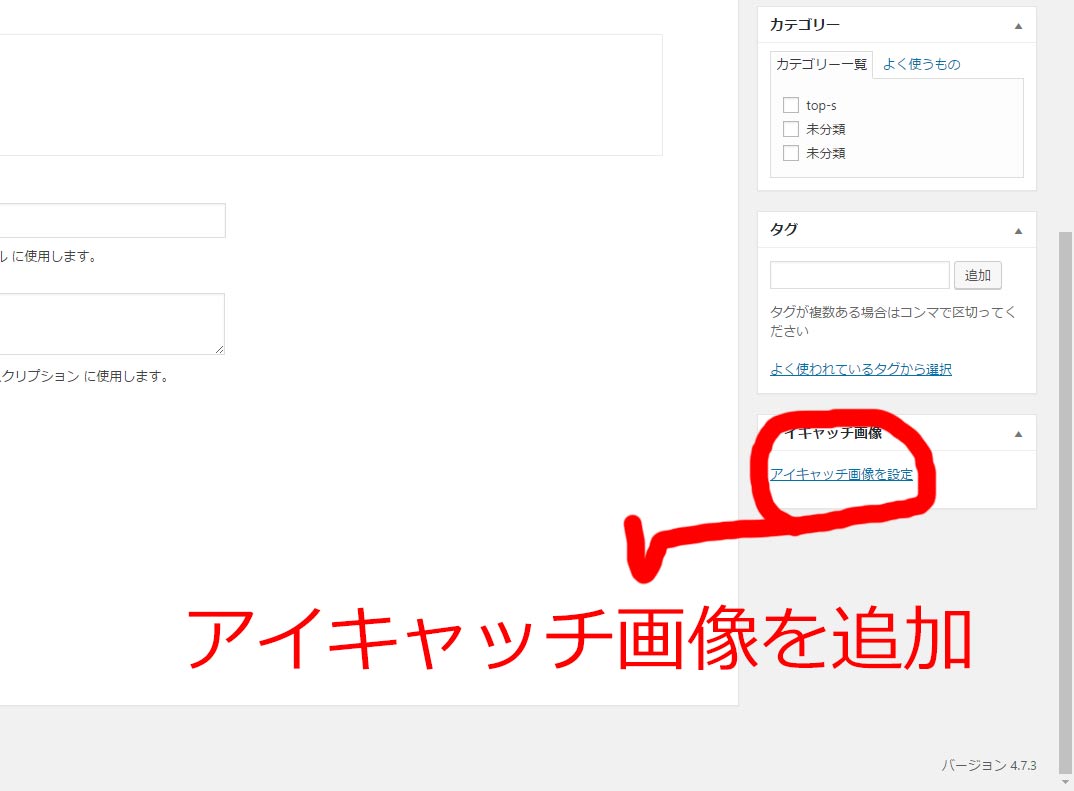
画像を記事トップの位置に目立つように設定したい場合は、記事の一番最初に画像を添付してもいいのですが、「アイキャッチ画像」から設定したほうが目立ちます。
その記事の顔といいますか、その記事の内容を全体的に写真1マイで表現するならこれ!という意味の画像であればアイキャッチ画像です。
※本文の途中に、文章に見合った画像を挿入したい→それはアイキャッチ画像ではなく、その位置にカーソルを合わせてメディアライブラリより選択。
※注意1)
設定する場合は、設定したい画像の画素数を下げてください。画素数のことが分からずに設定した場合、表示速度が著しく低下する場合があります。(積もり積もれば)
※注意2)
アイキャッチ画像の設定はブラウザのIEと相性が悪いです。
IE=インターネットエクスプローラー
画面がカクカクしたり、予期せぬ挙動。 IEから見ている場合だけの症状です。
ただしIEを使っているユーザーは本当に減りました。
2018年現在、スマホもあわせた全体のシェアからいいますと2割りぐらいの人しか使っていません。ほぼsafariかGoogleChromeのどちらかです。
なので気にならない人はアイキャッチ設定を多用しても大丈夫です。
(IEはマイクロソフトが提供しているブラウザなのですが、マイクロソフトがIEに対してもうあまりやる気がありません。IEというブラウザは近々なくなることが決定しているブラウザです)


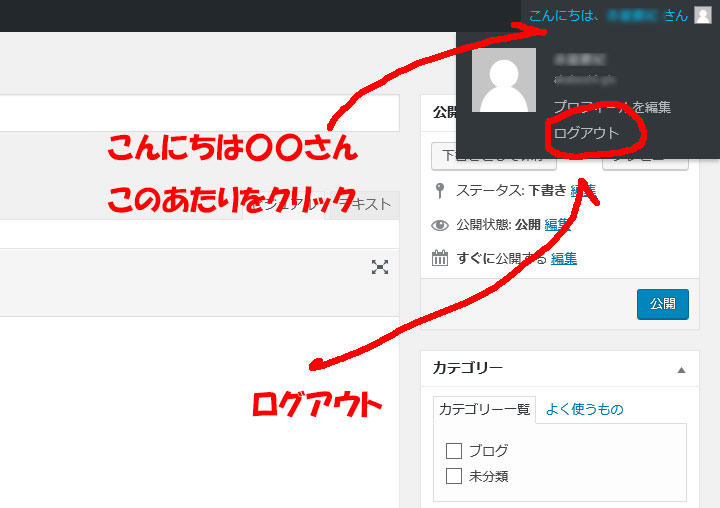
最後は必ずログアウトしてください。